Here we’ll discuss about What Are Google Web Stories And How Do You Build Them? Web stories are an internet based counterpart of Snapchat’s, Instagram’s, and Twitter’s famous “Stories” design. They provide an active web experience by combining video, audio, graphics, animations, and text. The primary distinction between social network “stories” and Google Web Stories would be that this information is housed on your website and can provide considerable SEO benefit.

What are web stories?
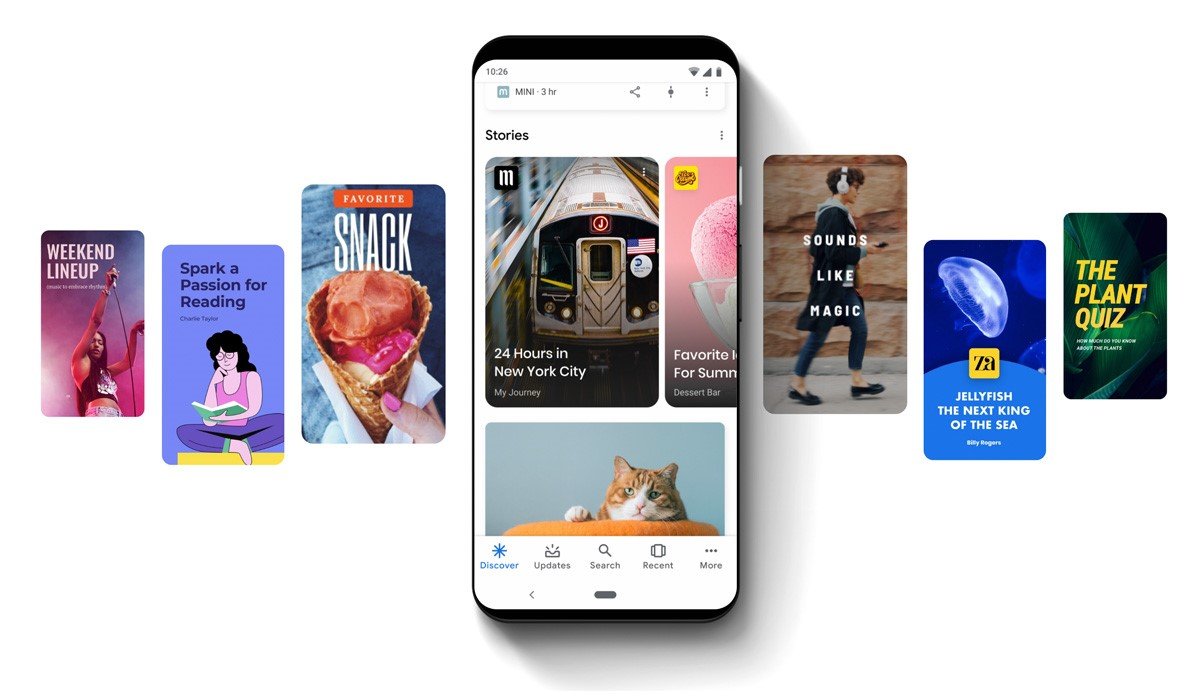
Google owns Google Web Stories, which are enabled by AMP technology. They’re full-screen, thrill seekers you can publish on your own webpage.
Search On google, Google Explore, and Google Images all advertise Google Web Stories. Google web stories should indeed be treated as distinct types of material, similar to how video and podcast content are treated as separate channels for generating greater traffic and ad money.
People enjoy watching stories play out. It’s for this reason that tappable story experiences have become so popular. There are a variety of tools for creating these interactive stories, including Google’s possess Google Web Stories.
Table of Contents
How to create Google Web Stories:
Selecting a Visual Editor
A visual editor is a software, a plugins, or an online service that facilitates in the creation of web stories by a publishers. The editor has a graphical interface that enables the publisher to customize each Google Web Story panels.
You can either download the Web Story editor from of the WordPress folder or install this from the WordPress admin dashboard to get going.
Using simple drag and drop capabilities, the WordPress plugin provides a variety of options for creating the much more user-friendly Google Stories. You’ll also have accessibility to the WordPress media files, so that you can get your media assets directly as from plugin dashboard as you’re writing your posts.
Draft a Web story
It’s as straightforward as composing the language you choose for your Stories and selecting – or producing – the ideal photos and videos to compliment your content once you’ve chosen your visual editor. Remember, it’s a tale, and every story has a start, middle, and ending. It’s critical to take the consumer on a journey in order to enrich their experience and give them a fresh perspective on whichever query they entered into the search field.
When crafting your material, it’s crucial to keep the user’s search purpose in mind. Some may be trying to complete a transaction that can be featured in a story about a service your company sells. Others may simply be searching for information on a specific topic or researching vacation choices. Your Stories will be most effective if it aids the user’s quest and adds another layer of use to the search.
When selecting pictures and videos for the Story, ensure that they are structured for portrait mode and will fit on a vertical screen, similar to that of a smart phone. You don’t really want half of the image to be absent in the finished version. Appropriate formatting would go a long way to getting your material more engaging to consumers by making it appear more polished and attractive.
Find the Visual Asset
The following stage is to collect photographs and videos for use in the Google Web Story. It’s vital to notice that web stories are shown in a vertical format, similar to that of a smartphone screen. The vertical style is carried over to the videos, which should be vertically formatted as well.
Resist including several pages with blocks of text as a design guideline. Reduce the amount of text on each page to around 270 characters (the length of a tweet). Large scary slabs of text are less captivating than videos and pictures.
Have some fun with animation to bring your stories to life. Disorientating or repeated animations, on the other hand, might produce tiredness.
Make Google’s Web Story
The use of pre-made designs given by visual editors is recommended by Google. After getting skills, a publisher can branch out and design their own custom templates to accommodate any type of website marketing or brand style. If you get stuck, recall to go back to stages 2 and 3 as you keep developing your web story.
Finally now you can publish the web story.
Web Story Examples
Web Stories can be used for a variety of purposes, and several major media companies have done so. While they appear to be most suited for bite-sized information, you can go rather deep with your story with them. People may flock to you if you can create a compelling story. This is exactly what your material needs to go viral.
Here are a few amazing Web Stories (and its predecessor AMP Stories) examples:


How to create Amp Story ?
Creating your own tale will necessitate some coding. However, Google has done a lot of the legwork for you and provides a boilerplate (example file) that you can use to create your own tale. Go to this page and save the code with a.html extension to find it.
Before you start creating your own tale, Google suggests going over their in-depth guide, which teaches you how to make multi-page stories, add visual effects, and more. To begin, gather the following items:
HTML, CSS, and JavaScript are all required.
A basic comprehension of AMP’s essential concepts (see the tutorial “Convert your HTML to AMP”).
Your preferred browser
Your preferred text editor
Parts of Google amp story
Understanding the elements of an AMP tale is the first step in finishing it.
Individual pages make up an AMP story, and each page is built up of separate layers composed of HTML code and AMP components.
Build a Google amp story page
After you’ve created the tale, you’ll need to fill it with pages.
The cover page is the first you build, and it will be the first one your users view.
You’ll make it by “adding the component as a kid of amp-story.” Give the page a distinct id. Generate a specific id of cover to our first page, which would be the cover page:”
Make a Google Amp page for your tale.
After that, you’ll add your page layers (each page must have at least one.)
Layers are piled on top of one another, so you could have a background image on one layer and a text overlay on another one.
Different templates can be used to design each layer. You can select from the following options:
Fill template: fills the whole screen with photos and videos; great for backdrops.
Vertical template: a template that is laid vertically all across screen and can contain numerous levels from top to bottom.
Horizontal template: components are arranged horizontally; many levels can be stacked horizontally.
Thirds template: splits the screen into three equal rows, enabling you to add information in each section.
So, if you’re making a page with a background picture and a headline, you’d start with a fill template and then add your image.
The text will be on the following layer, which will most likely utilize a vertical or thirds temp.
Add animation to your google amp story
Google allows you to apply movement to the components in your pages to enhance their aesthetic appeal.
You can choose from plenty of option also the timings of animation can be customizable.
The last page of your story, called the bookend, works a little differently.
This page generally involves links to related stories and social sharing buttons so users can share your story and must be URL specified.
Validating your Amp HTML
The purpose of the validation procedure is to verify that your story may be seen only from the Google, but also through every site that includes AMP pages in the search results. It will also verify that your AMP tales comply with the technical specifications and best practices.